2019. 8. 1. 00:03ㆍ블로그관리/티스토리 스킨 꾸미기
Portfolio스킨 사진 그림자 넣기
사진 그림자 넣기
티스토리 Portfolio 스킨에서 사진(이미지)에 그림자를 넣는 방법을 알려드리겠습니다.
다른 블로그를 보면서 넣는 방법을 알아보았는데 CSS에서 box-shadow를 검색해서 쉽게 적용할 수 있다고 하는데 Portfolio스킨에서 box-shadow를 검색하면 아무것도 나오지 않습니다.
그래서 하나하나 보면서 코드를 찾아냈습니다.
설정 방법

▲티스토리 > 관리 > 스킨 편집

▲스킨 편집 > html 편집

▲Portfolio 스킨 CSS
CSS에서 .article_view img { 를 검색합니다.
{ 뒷부분에 box-shadow: 0px 0px 10px 5px #cccccc; } 적어 넣으면 됩니다.
.article_view img {box-shadow: 0px 0px 10px 5px #cccccc; }
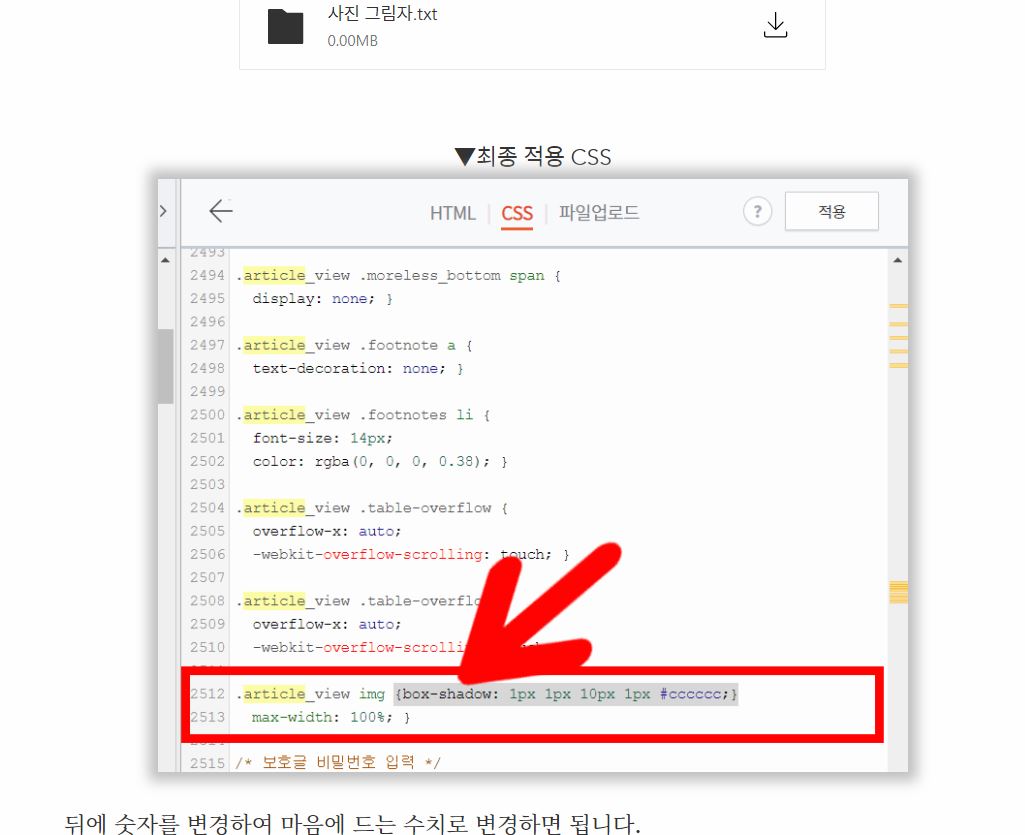
▼최종 적용 CSS

뒤에 숫자를 변경하여 마음에 드는 수치로 변경하면 됩니다.
수치 값의 의미
0px : 좌우 길이 (양수는 오른쪽, 음수는 왼쪽)
0px : 상하 길이 (양수는 아래쪽, 음수는 위쪽)
10px : 그림자 흐림 거리
5px : 그림자 사면으로 퍼지는 거리
#cccccc : 그림자 색깔
If) Apx Bpx Cpx Dpx 라고 하면
(A, B, C, D = 어떤 정수 값)
사방으로 퍼지게 하고 싶으면
A와 B값을 0으로 두면 됩니다. (0px 0px Cpx Dpx)
그림자 크기를 키우고 싶다면
C와 D값을 높이면 됩니다.
그림자 색을 변경하고 싶다면
#cccccc에서 cccccc를 다른 색상 코드 값으로 변경하시면 됩니다.
예를 들면 #09B21C 를 하면 초록색 그림자가 나오게 됩니다.
실제 적용
현재글의 캡처본을 보면 실제로 적용되어있는걸 볼 수 있습니다.